A
drián fue invitado a dictar una cátedra, pero no sabía qué enfoque darle a su tópico. Ernestina organizaba una comida en el club y quería saber el tipo de comida que los miembros preferirían. Luis debía recoger recomendaciones de sus clientes para mostrarlas en su sitio web. ¿Cuál es la mejor manera de recopilar tal información? Mediante el uso de formularios.Los formularios ayudan a crear listados de correos electrónicos, conocer la opinión de la gente, y recoger valiosos datos estadísticos. Incluso la Biblia registra el valor de la información demográfica:
Hagan un censo de toda la comunidad israelita por sus familias patriarcales. Enlisten a los varones mayores de veinte años, que sean aptos para el servicio militar en Israel.
Números 26:2
Aunque no contaban con los recursos informáticos de hoy, esta necesidad sigue vigente, y tu sitio web puede ser el agente de censo más eficiente con el cual cuentas.
Tu sitio web es un centro de comunidad o de misión, facilita la comunicación recíproca. Con estos 4 formularios para agilizar la comunicación en WordPress puedes lograrlo.
Flujo de información
Antes, déjame repasar cómo funcionan los formularios.
Hay por lo menos dos modalidades: correo electrónico o banco de datos. La primera envía las notas del usuario a un correo predeterminado. La segunda las almacena en un banco de datos, que puede ir desde un simple archivo de texto o una hoja de cálculo, hasta sofisticados bancos relacionales, como lo muestra la figura:

Muchos formularios web simples sólo te permiten la primera modalidad. Esto dificulta el agregar y analizar la información por encontrarse en el texto de los correos electrónicos.
Los formularios más eficientes guardan la información en bases de datos dedicadas que incluso compilan las estadísticas y las muestran de forma visual. Esto lo logran mediante integraciones programáticas de software.
Entonces revisemos cuatro formularios esenciales en tu sitio web y las herramientas para crearlos.
Recolectar correos electrónicos
El correo electrónico sigue siendo la forma más personalizada de comunicarse en línea, lo que lo convierte en el activo digital más apetecible, en su defecto, tal vez el número de teléfono para enviar mensajes de texto. Un propósito subyacente de tu sitio web debe ser el de crear y hacer crecer un listado de correos electrónicos.
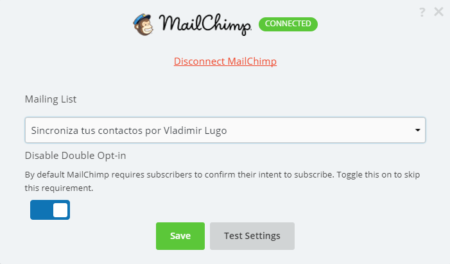
Esta clase de formulario permite recogerlos, de preferencia, en un servicio contratado de gestión de correos como Mailchimp o AWeber.
Yo recomiendo dos plugins de WordPress para hacer este trabajo: MailMunch y Sumo. Ambos te permiten posicionar tu formulario en distintos lugares de tu página web, como popups, incrustados en el texto, o en menús y barras laterales. Sumo también ofrece un tapete o formulario que ocupa toda la pantalla al inicio del sitio web.

En las opciones de estos plugins encontrarás un espacio para conectarlos con tu sistema de gestión de correos, usando la Modalidad 2.

Recibir comentarios
La capacidad de recibir comentarios de tus artículos es una de las características de las aplicaciones web socializadas, tales como WordPress.
Es común ver los comentarios en las redes sociales, tales como Facebook o Instagram, pero no es tan común, en especial entre nosotros los hispanos, el establecer una conversación interactiva a través de un blog. Esto es algo que debemos cambiar.
WordPress viene con un sistema sencillo para añadir comentarios a tus artículos y páginas y guardarlos en la misma base de datos de WordPress (Modalidad 2). Tú decides cómo quieres recibir y moderar los comentarios configurando Ajustes > Comentarios:

O en cada una de las páginas al momento de publicarlas.

Sin embargo, algunas de sus funciones son limitadas. Yo prefiero mejorar el sistema de comentarios con plugins. Mi recomendación es que uses ya sea Jetpack de WordPress o Disqus. Ambos mantienen el contenido de los comentarios en tu sitio web y habilitan a tus usuarios para comentar desde las redes sociales más comunes.

Mi favorito es Disqus, porque tiene las ventajas de funcionar como un agregador de comentarios de varias fuentes y permitir el uso de media en los comentarios.
Establecer contacto directo
Además de recolectar correos y mejorar el sistema de comentarios, necesitas poner a la disposición de tus usuarios formularios que permitan un acercamiento más personal.
El ejemplo más común es el formulario de contacto. Siempre incluyo un formulario de contacto en una página de contacto dedicada para tal fin. En este recaudo el nombre, teléfono, correo electrónico, asunto, y un breve mensaje. Cuando los usuarios lo llenan, recibo esta información por correo, usando la Modalidad 1.
La mayoría de los temas de WordPress incluyen una página de contacto donde se puede configurar el formulario. Pero si no está incluido, puedes usar Contact Form 7, de Takayuki Miyoshi.

Para formularios más elaborados prefiero otras opciones, como las siguientes.
Recoger datos especiales
Un formulario para recoger detalles de un proyecto, una encuesta de opinión, un buzón para recibir recomendaciones o sugerencias, son buenos ejemplos de esta clase de formularios. En cada uno de ellos, buscas tener la flexibilidad de diseñarlos y de escoger distintos tipos de campos para recoger información variada.
Ninja Forms o CaptainFrom son más versátiles y se pueden integrar mediante extensiones con una base de datos u otros sistemas para guardar y controlar el flujo de la información.

Para que los formularios sean visibles en tus entradas, páginas, o widgets, los plugins generan un código especial o shortcode, por lo general encerrado en corchetes. Copia y pega este [shortcode] en el lugar deseado y prueba sus funciones antes de publicarlo.

Con formularios para correos electrónicos, comentarios, contacto directo, y datos especiales puedes abrir esos canales de comunicación.
Por favor deja tus comentarios y preguntas en abajo en el formulario del blog o en las redes sociales.










Leave a Reply